下期第13堂[雲端服務機器人] Line回應機器人程式實作
第一部分介紹Line內建的關鍵字回應,這個部分不需要使用任何的程式,
這是最大的優點,同時也是缺點, 很方便卻難以發揮
接著我們使用自行撰寫的程式,串接前端的Line 機器人,自行控制關鍵字,並相對回應
今天會用到 下面2個服務
LINE Developers
https://developers.line.biz/en/

function doPost(e) {
//輸入 channel_access_token
var CHANNEL_ACCESS_TOKEN = '';
var msg= JSON.parse(e.postData.contents);
//for test
Logger.log(msg);
console.log(msg);
//分析收到訊息
var replyToken = msg.events[0].replyToken;
var userMessage = msg.events[0].message.text;
if (typeof replyToken === 'undefined') {
return;
};
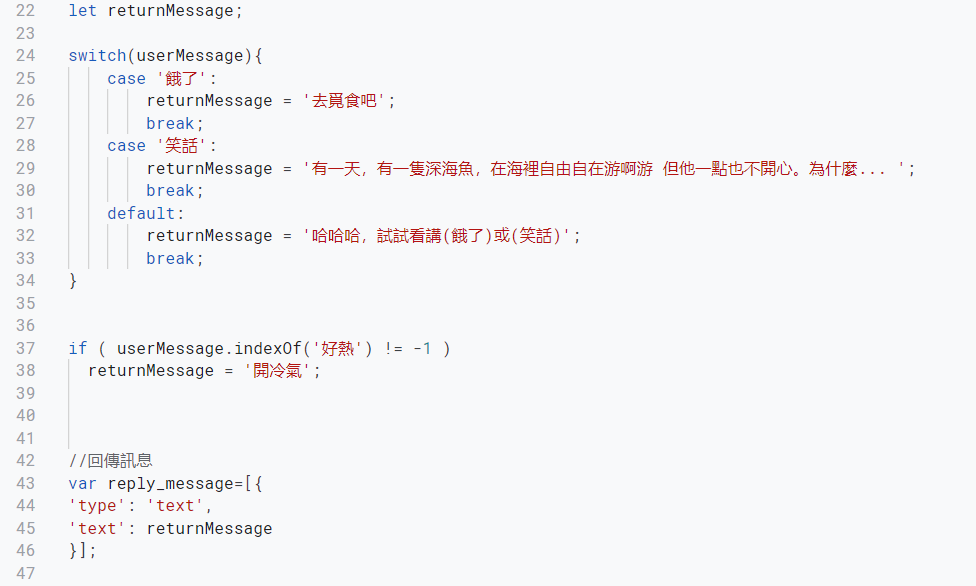
let returnMessage;
switch(userMessage)
{
case '餓了':
returnMessage = '去覓食吧';
break;
case '笑話':
returnMessage = '有一天 有一隻深海魚,在海裡自由自在游啊游 但他一點也不開心。為什麼... ';
break;
default:
returnMessage = '哈哈哈';
break;
}
//回傳訊息
var reply_message=[{
'type': 'text',
'text': returnMessage
}];
//Line文檔,別亂改
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': reply_message,
}),
});
}以上的script語法非常 實用,在業界也都是很夯的能力。
同學可以試試看自行修改關鍵字,增加各種case狀況。
今天小挑戰
句子裡只要出現關鍵字,就都可以感應到並回應
今日時間安排
10:10講解
11:10公布挑戰參考答案
中間無下課,所以 11:45 提前下課午休