下期第14堂[雲端服務機器人] Line機器人回應各種格式
上週收穫
上週有同學提問 if 的語法,其實java script的 if 語法有兩種,
一種是像C語言那樣用 if (…) { }
另外一種是不用{ },而使用類似 python 的縮排,但是跟 python 比起來要(…),卻又不用打 :
同學會搞混其實是值得恭喜的事情,因為這代表你會很多種語言,才有辦法搞混。
這就像是有一個人擁有5千萬台幣,他會煩惱要買房子、還是買股票、還是買車子?
這種煩惱叫做“有錢人的煩惱”, 有這種煩惱才是好事
https://www.w3schools.com/python/trypython.asp?filename=demo_if2
今日主題
Line機器人,不只可以回應文字,還可以回應貼圖、圖片、位置…
貼圖回應
順便學習substr()函數
function doPost(e) {
//輸入 channel_access_token
var CHANNEL_ACCESS_TOKEN = '';
var msg= JSON.parse(e.postData.contents);
//for test
Logger.log(msg);
console.log(msg);
//分析收到訊息
var replyToken = msg.events[0].replyToken;
var userMessage = msg.events[0].message.text;
if (typeof replyToken === 'undefined') {
return;
};
var reply_message = [{
'type': 'sticker',
'packageId':userMessage.substr(3,1),
'stickerId':userMessage.substr(5,1)
}];
//Line文檔,別亂改
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': reply_message,
}),
});
}關鍵字傳送對應貼圖
function doPost(e) {
//輸入 channel_access_token
var CHANNEL_ACCESS_TOKEN = '';
var msg= JSON.parse(e.postData.contents);
//for test
Logger.log(msg);
console.log(msg);
//分析收到訊息
var replyToken = msg.events[0].replyToken;
var userMessage = msg.events[0].message.text;
if (typeof replyToken === 'undefined') {
return;
};
let i=0;
if ( userMessage.indexOf('開心') != -1 ){
i=2;
}else if( userMessage.indexOf('驚訝') != -1 ){
i=3;
}
var reply_message = [{
'type': 'sticker',
'packageId':'1',
'stickerId': i
}];
//Line文檔,別亂改
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': reply_message,
}),
});
}今天小挑戰
下面四種回應格式,挑選一種實做看看
下面是各種格式的用法,原始文件來自
https://developers.line.biz/en/docs/messaging-api/message-types/
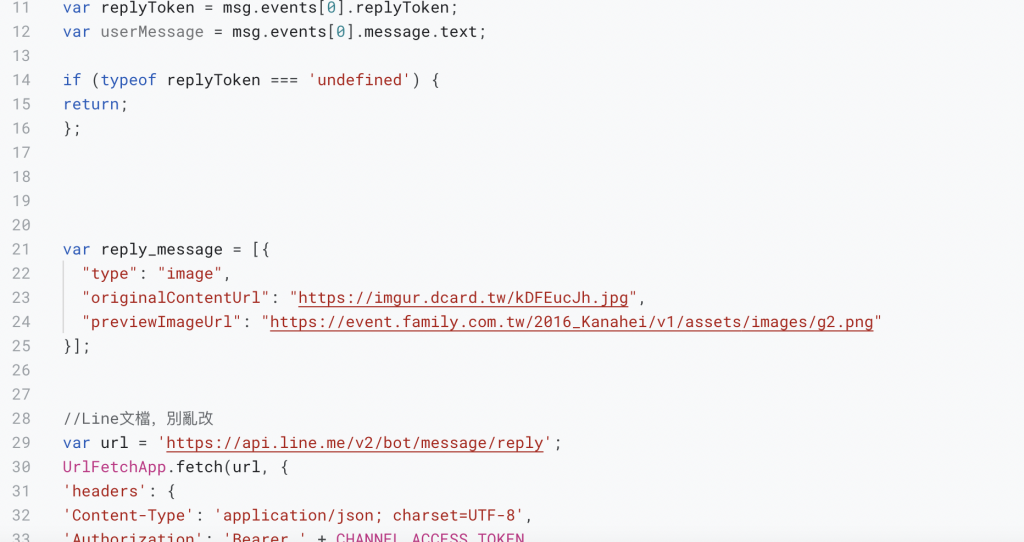
圖片
“type”: “image”,
“originalContentUrl”: “圖片網址”,
“previewImageUrl”: “縮圖網址”
1MB 以下的 JPG 圖檔,網址必須是 https 開頭。
影片
“type”: “video”,
“originalContentUrl”: “影片網址”,
“previewImageUrl”: “縮圖網址”
接受 1 分鐘以下 10MB 以下的 MP4 影片檔,網址必須是 https 開頭。
聲音
“type”: “audio”,
“originalContentUrl”: “聲音檔網址”,
“duration”: 60000
地標
“type”: “location”,
“title”: “my location”,
“address”: “1-6-1 Yotsuya, Shinjuku-ku, Tokyo, 160-0004, Japan”,
“latitude”: 35.687574,
“longitude”: 139.72922
小挑戰參考答案